Designing the BBC News Responsive Front Page
In 2016, I was tasked to improve the user experience of the BBC News front page so that it caters for under-served audiences, drives onward journeys, and enables editorial to curate the news agenda with a design that provides flexibility and reflects timeliness.
When
2015 - 2016Client
BBC NewsPlatform
bbc.co.uk/newsHats Worn
• UX Lead • Ideation • Wireframing • Visual design • Prototyping • UX research • Interactive Design
The Problem
BBC News struggles to engage and attract 16-34-year-olds, mainly young females and minority ethnic audiences.
The front page lacked the flexibility for editorial to curate and present news around a particular theme or topic — the content was too focused on heavy news.
The first BBC News responsive site was designed in the first instance only for mobile. When the layout was scaled to the desktop, the result was a disparity of content hierarchy between mobile and desktop. Also, the real-estate on larger screens wasn't being used effectively
The Challenge
Redesign the BBC News front page from the ground up with the following objectives:
- Cater for wide-ranging underserved audiences — younger demographic and women.
- Provide flexibility for editorial to curate the changing news agenda focusing on a particular theme or topic.
- Drive onward journeys.
- Use the front page real-estate effectively and increase the maximum breakpoint width from 1008 to 1280 pixels wide.
- Integrate and present effective advertising and sponsorship solutions.
- Make it easy to access the range and breadth of news content on any device.
My Role
I worked across all stages of the development cycle, from conception through to delivery.
Audience Insights & Ideation
I led the discovery phase. I performed competitor analysis across a myriad of news providers, uncovered audience insights from data, shadowed front page editors and I sketched a lot of ideas on paper.
Product Team
I partnered with the product owner and project manager to prioritise and negotiate features for launch. Worked alongside frontend and backend engineers to help solve design challenges, make the front page accessible and QA builds before deployment. I evangelised audience and business goals.
Editorial Team & Senior Stakeholders
To help define the content strategy for the BBC News front page and to manage expectations, I ran workshops with editorial and senior stakeholders and presented the rationale behind the designs to get their buy-in.
Cross-product Collaboration
I worked with other products across the BBC to define and improve design patterns. I improved the BBC GEL (Global Experience Language) foundation patterns, such as the responsive Grid and Typography.
Design Execution
I have mostly designed in the browser to create responsive and interactive prototypes in HTML/CSS/JS. This approach helped to solve design problems that would otherwise occur during the build phase, and also contributed to galvanise the team around a common goal and drive the decision making.
Usability Research
I worked with the research team to help define research goals. I went to usability research sessions in London and Toronto with the research team to validate design concepts using the prototypes I built for the front page.

Design Process
In a nutshell my design process is...
Observe → Think → Make → Test → Repeat ∞
Design Process → Observe.
I gather insights from observing problems from different angles. My goal is to empathise with the end user.
I talk to people, analyse data, gather requirements, and throw away any preconceived assumptions.
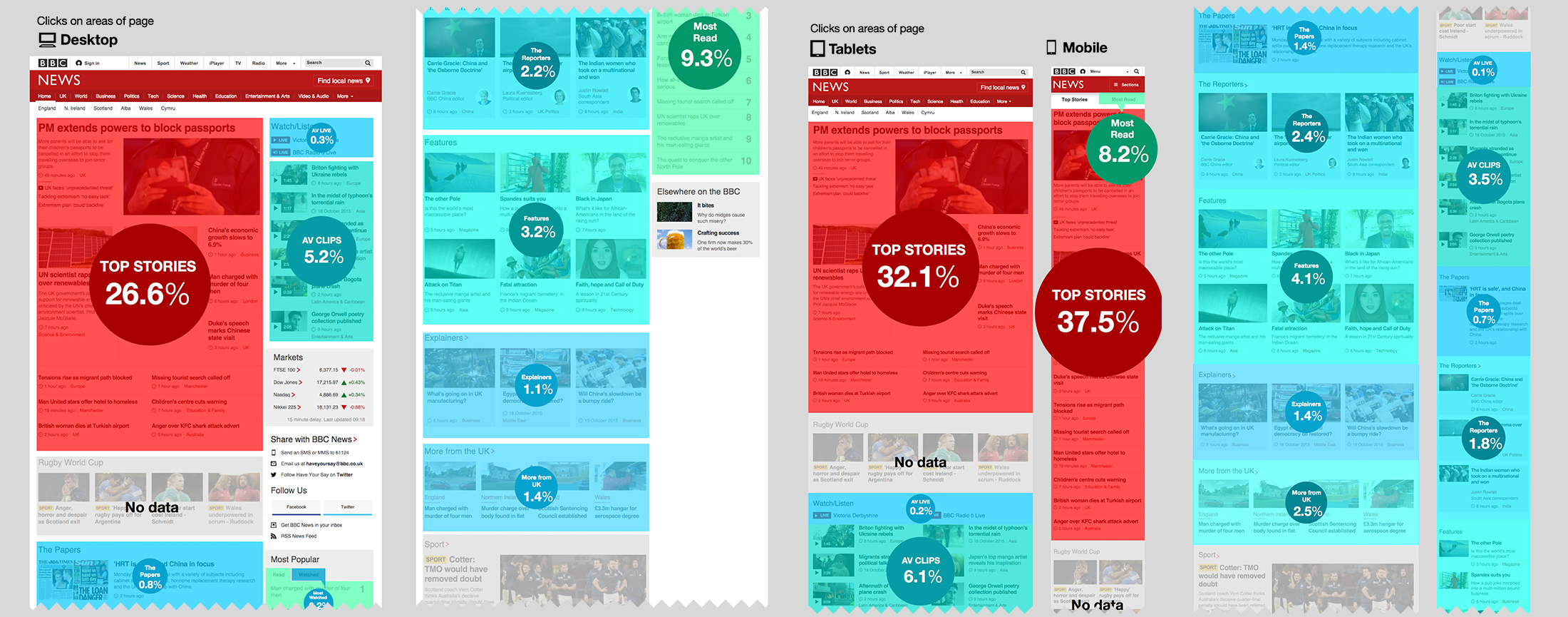
In this project during the discovery phase, I started gathering requirements from stakeholders and also learning who are the decision makers. I carried out audience and competitor analysis to collect data and insights into user behaviours.
I shadowed senior front page editors and journalists to understand their workflow when curating stories to be featured on the news front page. I talked to engineers. I questioned everything and challenged any preconceived assumptions.

Design Process → Observe.
Personas: Fulfil the BBC News core audience needs.
The BBC News attracts audiences with vastly differing characteristics. I used the BBC News personas regularly throughout the project to guide design decisions and priorities.
The BBC News personas consist of five different archetypes. These are:

Design Process → Think.
Synthesise the findings
At this stage, I synthesise the unstructured data and start grouping the findings into themes. Themes are then converted into HMW questions (“How Might We...”):
- How Might We achieve optimal content density?
- How Might We create better content groupings?
- How Might We entice people to scroll further down the page?
- How Might We create a design that caters for underserved audiences?
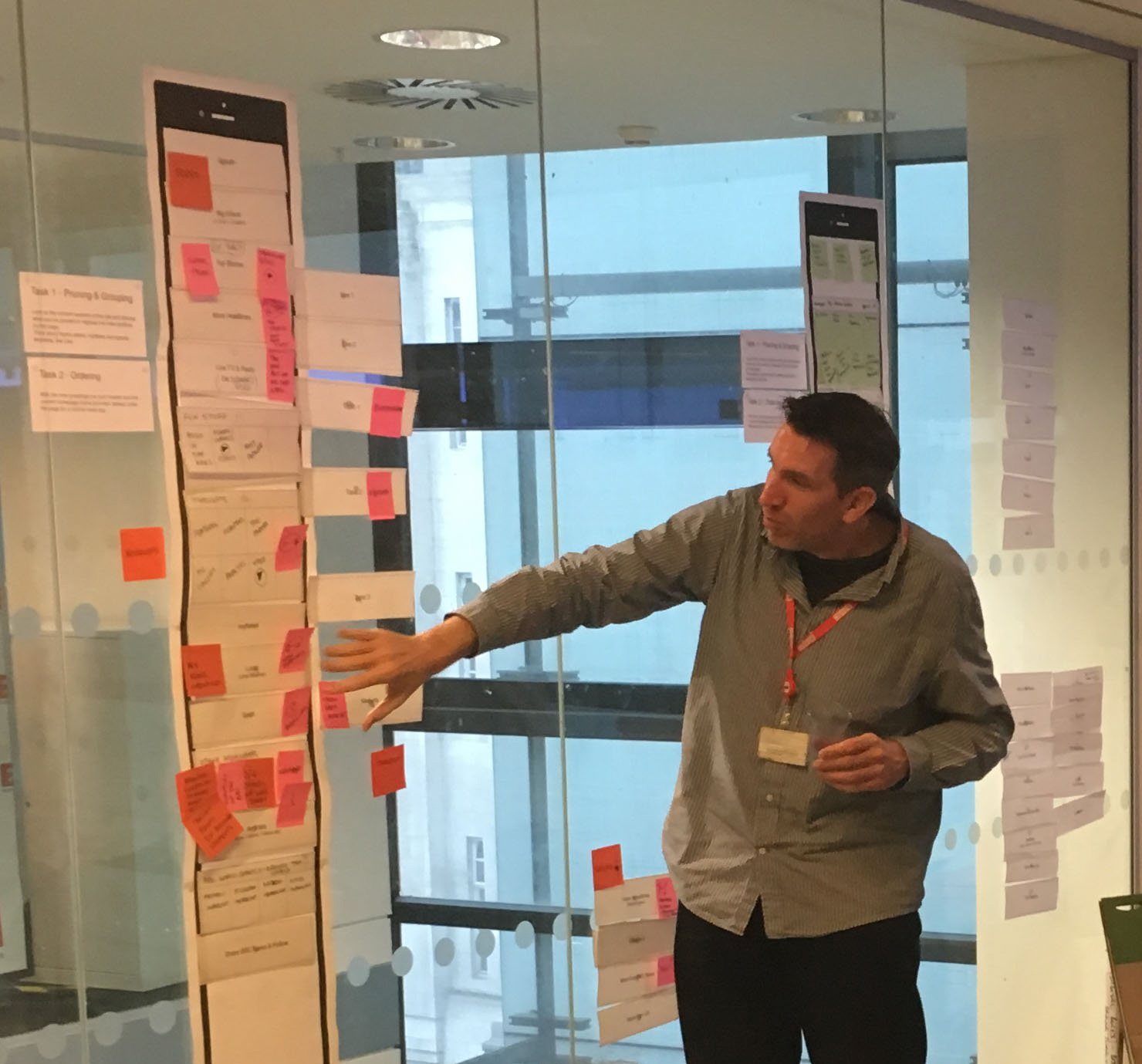
Editorial & product workshop
Part of my thinking process, is to get stakeholders and engineers involved in the design thinking process to empathise with the user.
I organised and facilitated a workshop with editorial stakeholders with the goal of pruning, grouping and reordering content, considering how the news agenda evolves throughout the day.

Design Process → Make.
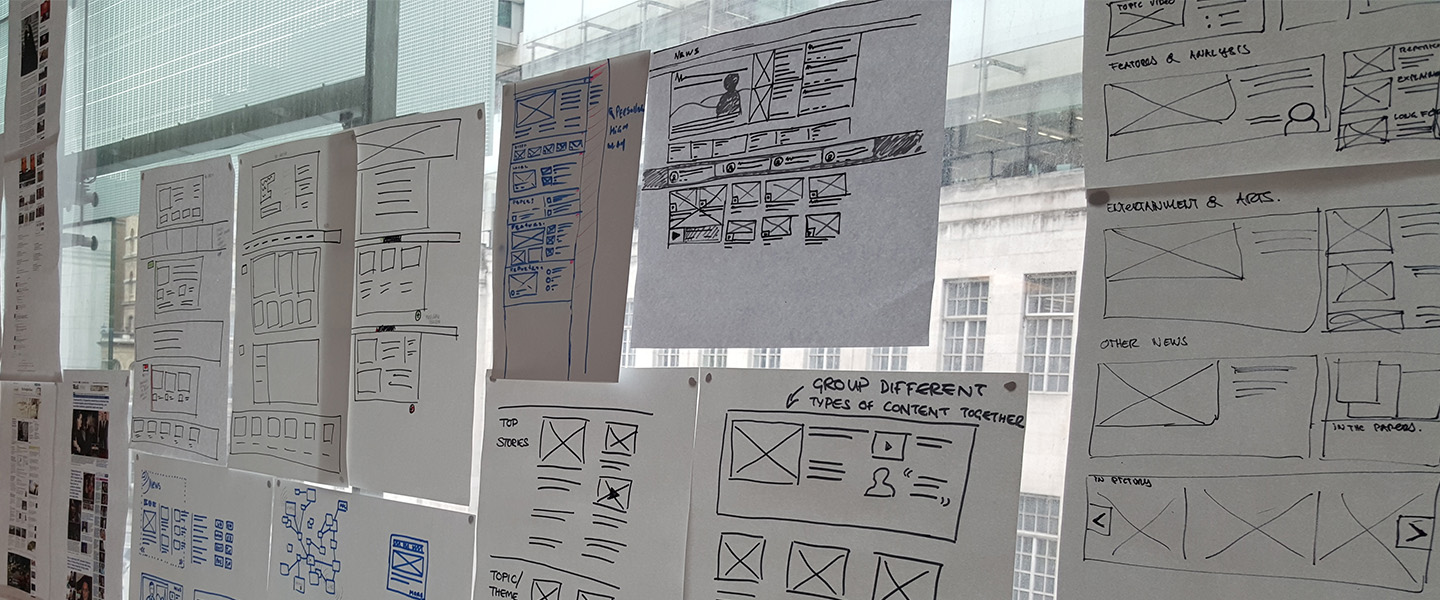
Don't get attached to ideas
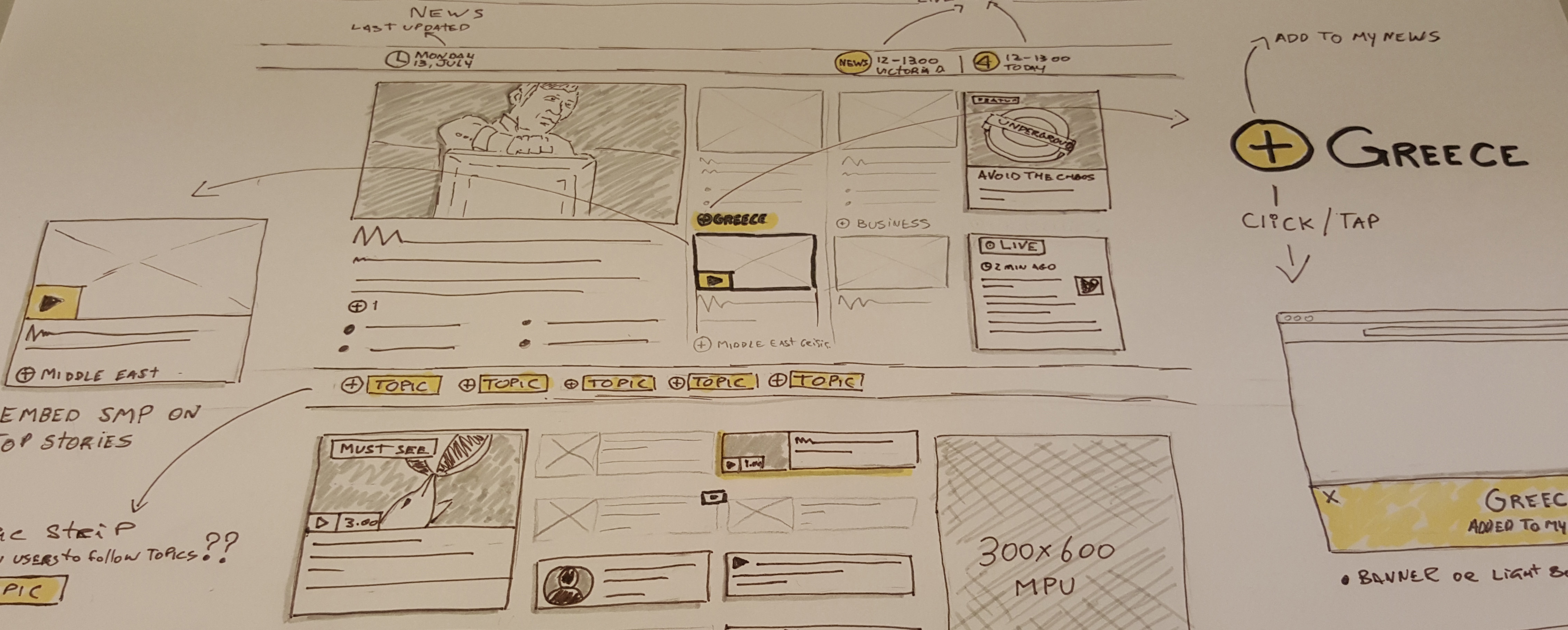
I start sketching on paper and presenting ideas during the design critique team meetings. At this point, this is a collective process of throwing away ideas. By eliminating ideas, only the good ones persist or at least the ones that are technically feasible.

Design Process → Make.
Prototype

After exploring designs in paper, I moved into Sketch to create high fidelity mockups; this wasn't ideal to solve responsive design nuances that are difficult to communicate using static designs. I wanted to design in the browser to come up with a robust solution that engineers could use to build the BBC News Front Page.
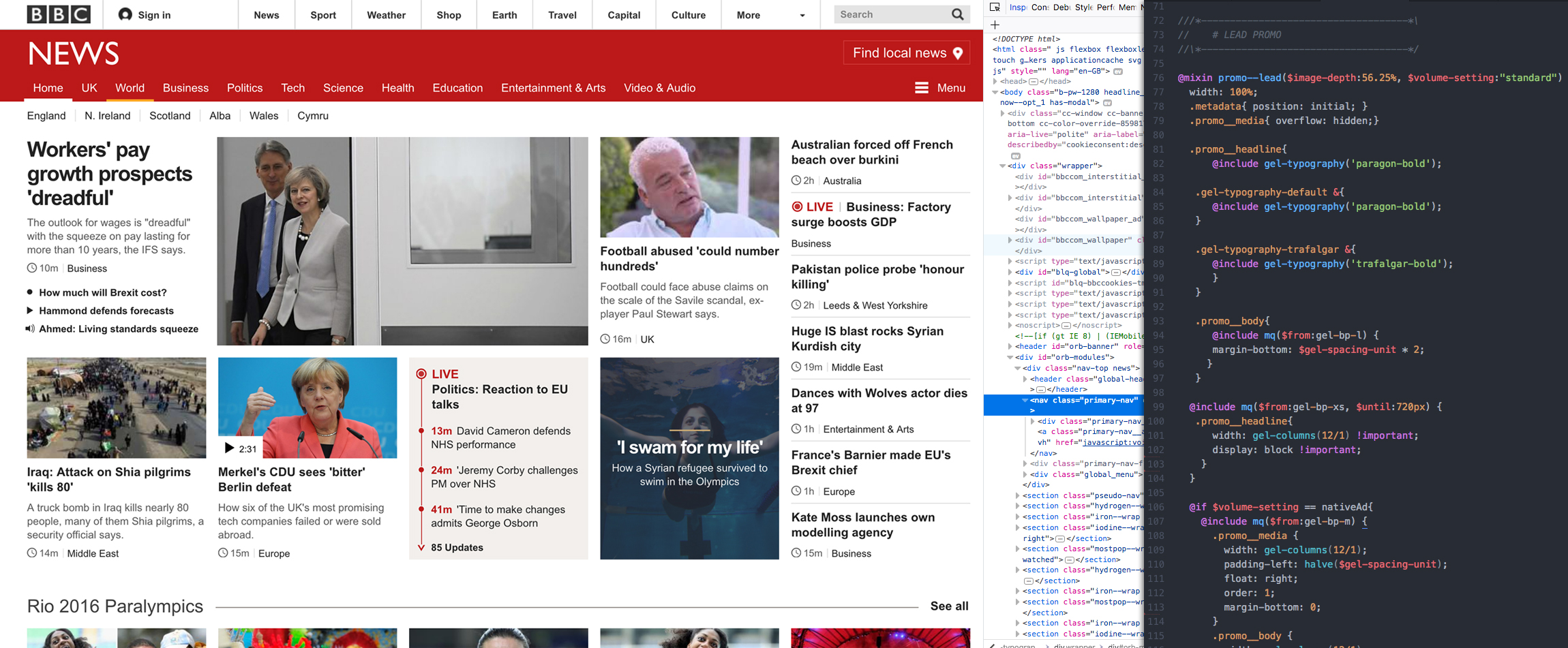
To solve problems before they appear before the build, I started to design the BBC News front page in HTML/CSS/JS. I did this to facilitate the communication with the engineering team, stakeholders and to drive the decision-making process.
Designing in the browser helped positively to influence the product direction.
Design Process → Test.
Continuously testing & Usability Research
The advantage of designing in the browser, was that everyone that had the link to the prototype could see what I was designing. I was continuously testing my designs with my colleagues and friends.
I also worked closely with design researchers to define the goals for the research sessions, and build prototypes for rapid and in-depth testing sessions in UK and Canada.
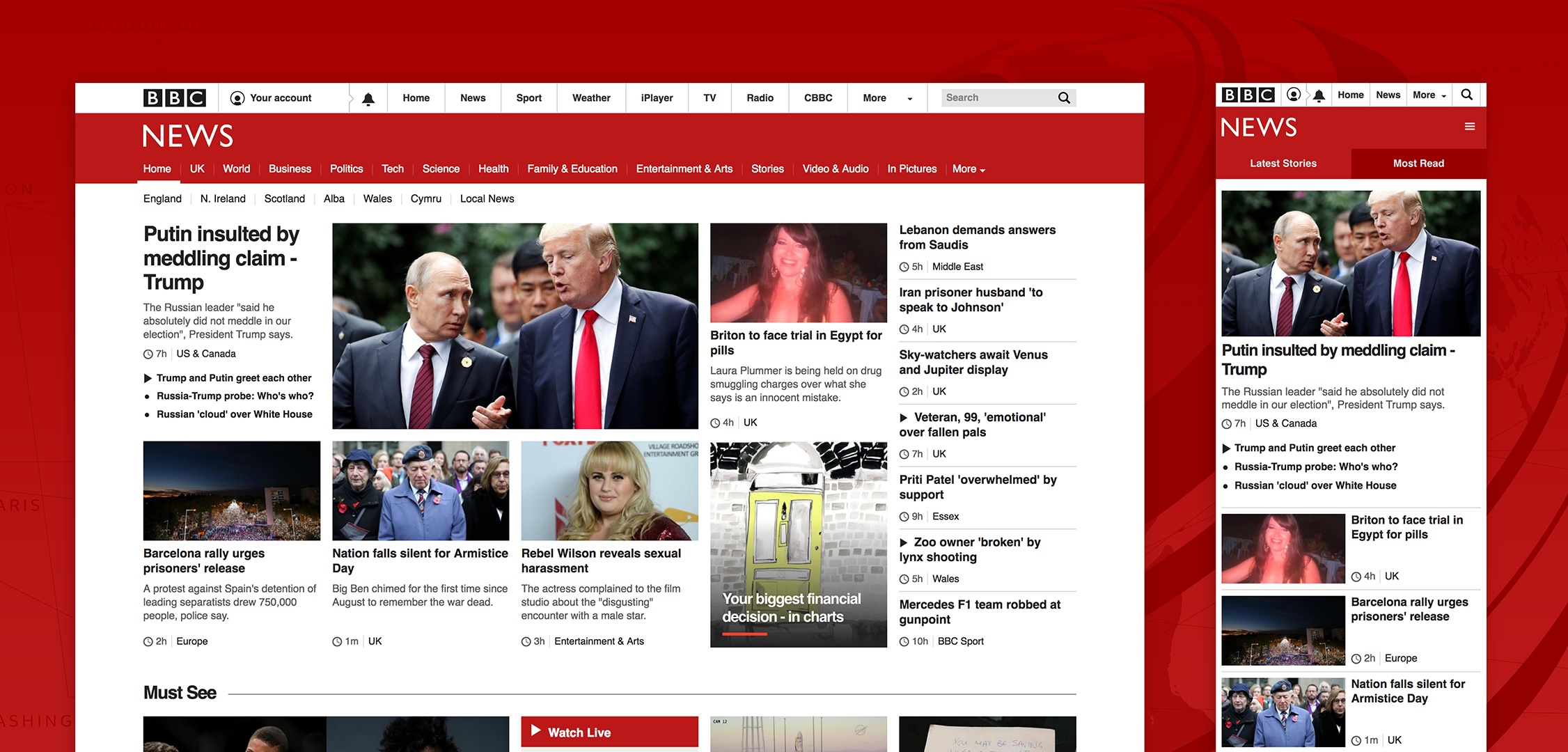
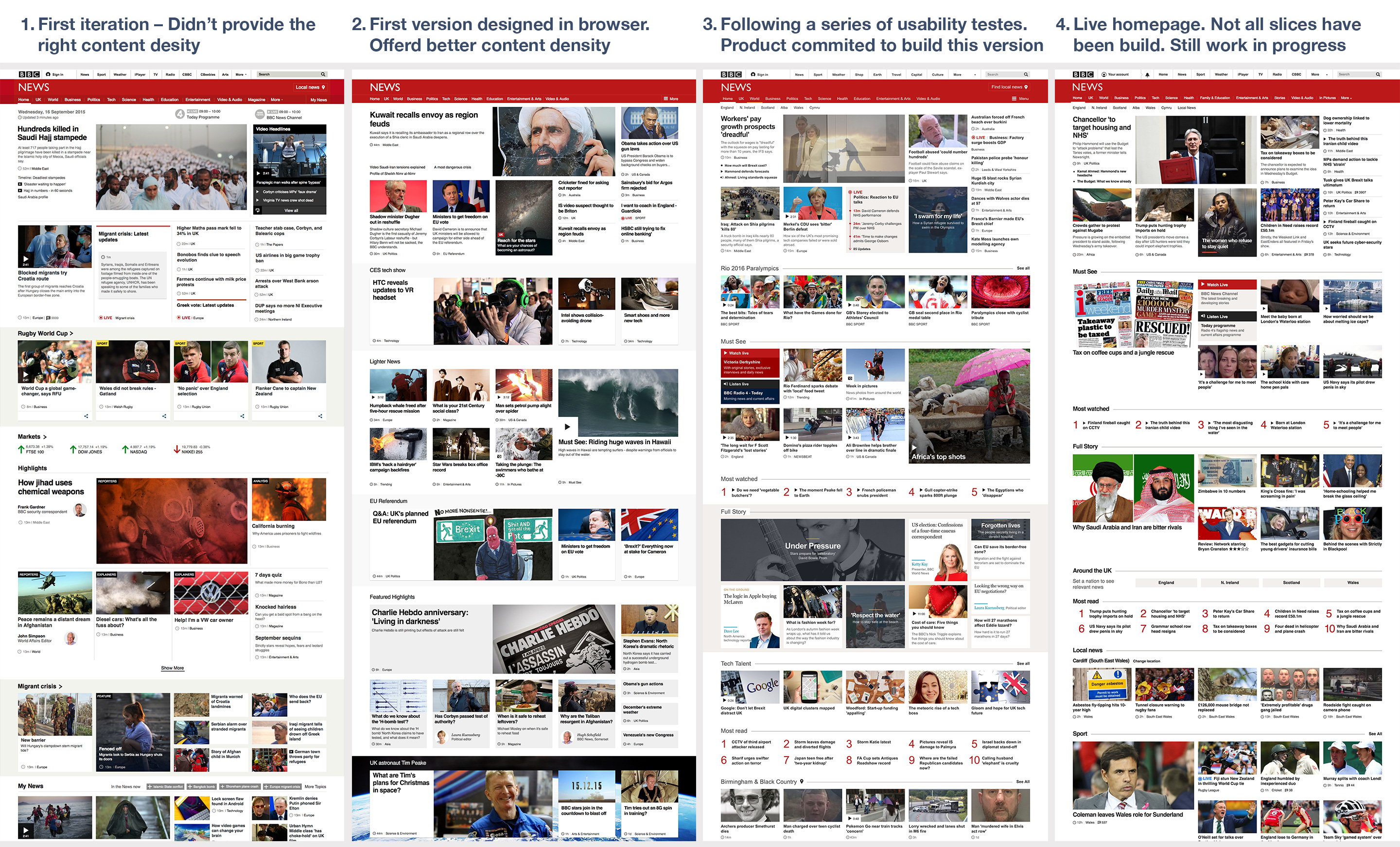
Frontpage design evolution

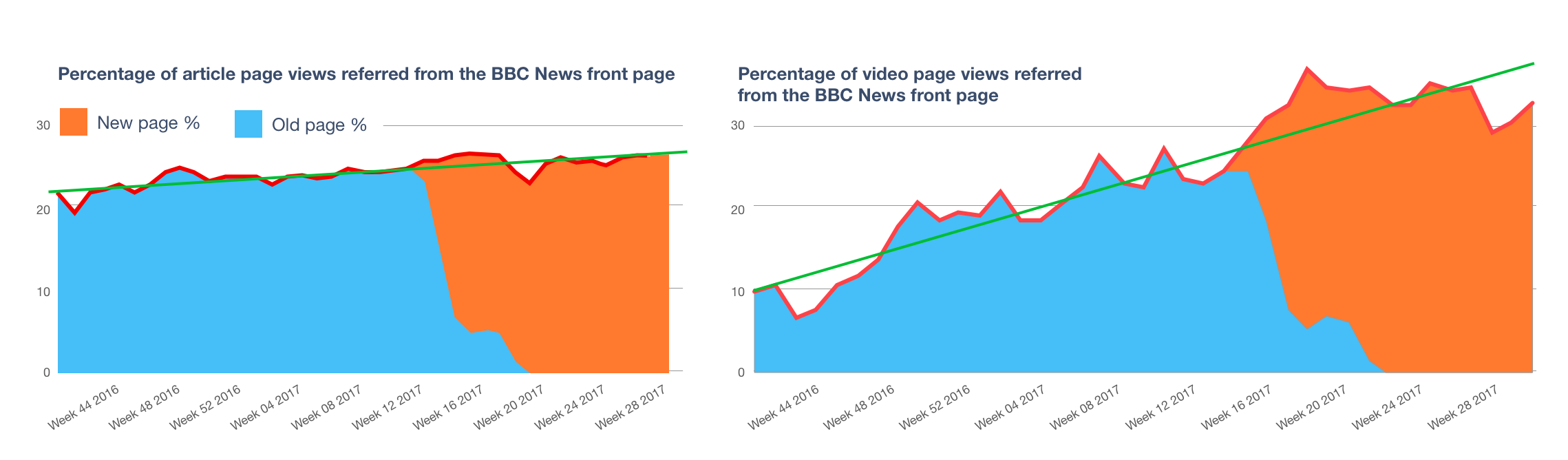
Outcome
The front page is now better at getting people to content. The bounce rate (the proportion of visits that result in a user leaving the BBC News site without visiting any other News page) is down 2%, and overall 26% of all article views in News are now driven by the front page, up from 22% on the old page.
The page also does a much better job of getting people to video content, with 32% of video page views coming from the front page versus 10% previously. It is also making people come back more often. The front page users now come back on average 9% more often during a week than they did with the old page design.

What I learned?
Using the same materials and language of the Web to create designs that look and feel like the real thing, helped to influence the outcome of the project. It made it easy to get the buy-in of most people, and easier to share the work with stakeholders.
The engineers were incredibly busy moving the front page to the Cloud to ensure scalability and to reduce our reliance on in-house ageing servers. Designing in the browser helped mitigate the overhead that occurs when a designer creates unbuildable designs. Engineers could use the browser inspector tools look into my prototype to help solve some of their frontend problems.
Cons
Designing in the browser requires time to prepare the structure of what you want to achieve. But once it's all set up, creating components in HTML/CSS can be as fast as using in a design tool.
Be prepared for a designer to ask you for the latest Sketch designs of what you are doing. Most of the time I forward the URL for the prototype, other times at the end of the day, I had to translate what I did in the browser to Sketch. It's best to let your team know upfront that your designs will only be available in HTML/CSS to avoid disappointment.